پارامتر INP چیست؟ تاثیر آن بر سئو چگونه است؟ و چطور بهینه میشود؟
پارامتر INP یکی از جدیدترین معیارهای ارائه شده از سوی موتور جستجوگر گوگل برای ارزیابی سرعت وبسایت می باشد. در واقع از آنجایی که سرعت سایت به طور مستقیم تجربه کاربری را تحت تاثیر قرار می دهد، یک فاکتور بسیار مهم برای گوگل به شمار می رود؛ به طوری که به وبسایت های دارای سرعت کم، اصلا اجازه کسب رتبه بالا در نتایج جستجو را نمی دهد.
بنابراین یکی از مهم ترین اقداماتی که شرکت های ارائه دهنده خدمات سئو در مشهد باید به آن توجه داشته باشند، سرعت سایت است که پارامترهای مختلفی دارد. در این مقاله به بررسی فاکتور INP میپردازیم که به نوعی سرعت و کارایی سایت را نشان میدهد. پشنهاد می کنیم ما را تا انتهای مقاله پارامتر INP چیست و تاثیر آن بر سئو چگونه است؟ همراهی کنید.

پارامتر INP چیست؟
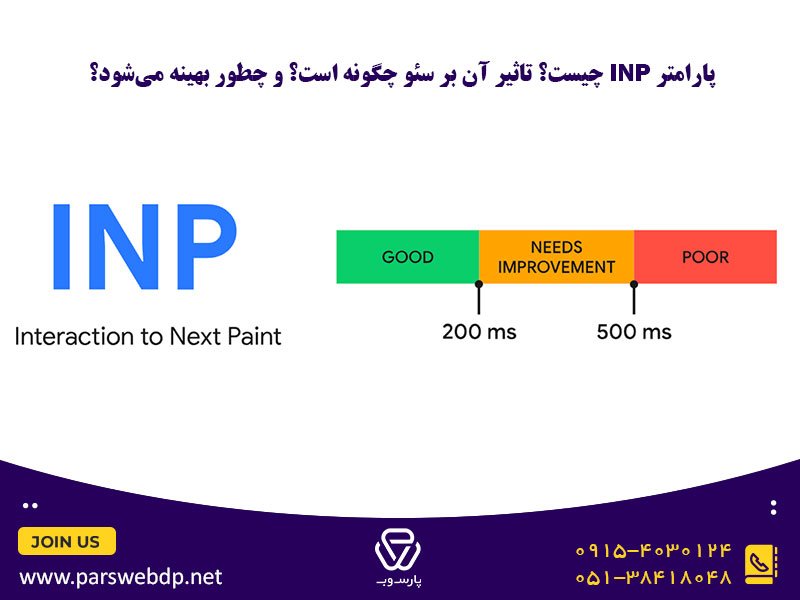
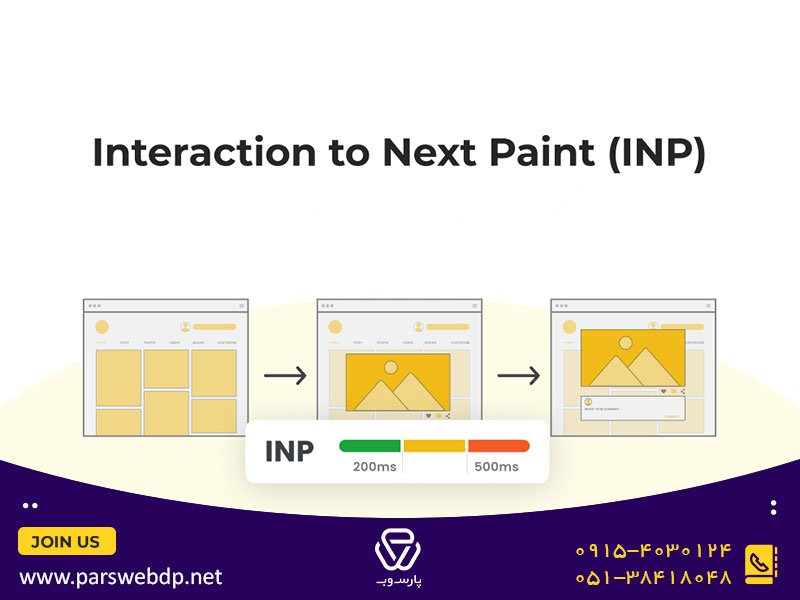
INP مخفف شده عبارت Interaction to Next Paint و از معیارهای تست سرعت سایت و یا اندازه گیری سرعت پاسخگویی هر یک از صفحات سایت می باشد.
به طور کلی پارامتر INP مدت زمان تاخیر تعامل کاربر با صفحه سایت را نمایش می دهد.
اما چرا باید سرعت سایت را آنالیز و اندازه گیری کرد؟ چون یکی از اصلی ترین و مهم ترین فاکتورهای تاثیرگذار بر تجربه کاربری است. فرض کنید عبارت "سئو" را در گوگل جستجو کرده و پس از کلیک بر روی یک سایت برای دیدن محتوای آن، معطل شوید؛ چقدر کلافه کننده است؟!
هر چه این معطلی بیشتر شود، احتمال ارجاع شما به وبسایت رقبا افزایش یافته و به مرور سایت مورد نظر به رتبه های پایین تنزل پیدا خواهد کرد. بنابراین می توان گفت که سرعت وبسایت هم برای مدیران و هم کاربران سایت ها، بسیار حائز اهمیت است؛ به همین دلیل به یکی از مهم ترین فاکتورهای رتبه بندی سایت توسط گوگل نیز تبدیل شده است.
نحوه عملکرد معیار INP به چه صورت است؟
زمانی که کاربر وارد یک سایت شده و با کلیک بر روی گزینه های آن بین صفحات مختلف، جابهجا می شود یعنی در حال تعامل با سایت است. اینجاست که INP وارد عمل شده و زمان کلیک کاربر و واکنش سایت را اندازه گیری می کند.
نحوه اندازه گیری پارامتر Interaction to Next Paint
برای اندازه گیری Interaction to Next Paint به دو روش مختلف میدانی و آزمایشگاهی می توان اقدام کرد که هر یک از آن ها معیارهای خاص خود را دارند.
از جمله بهترین معیارهای میدانی می توان به موارد زیر اشاره کرد:
- Chrome User Experience Report (CrUX)
- PageSpeed Insights
- JavaScript library
- CrUX Dashboard
و اما بهترین معیارهای آزمایشگاهی عبارتند از:
- Web Vitals extension for Chrome
- Lighthouse npm module
- Lighthouse User Flows

بیشتر بخوانید: در این مقاله به بررسی تاثیر سرعت سایت و خصوصا فاکتور INP بر روی سئو پرداختیم، اما همانطور که میدانید، سرعت تنها فاکتور رتبه بندی گوگل نمیباشد و یکی دیگر از مواردی که میتواند بر سئو سایت شما بسیار تاثیرگذار باشد، سیگنال های اجتماعی است. درواقع شما باید با تاثیرات استفاده از شبکه های اجتماعی در سئو آشنا باشید تا بتوانید به بهترین شکل از این سیگنال ها برای رتبه گرفتن در گوگل استفاده کنید. امیدواریم مقاله ای که به آن اشاره کردیم بتواند در این راه به شما کمک کند.
نحوه تعیین سرعت سایت با پارامتر INP
اکنون یک سوال مهم پیش می آید و آن هم این است که با استفاده از پارامتر INP چگونه می توان سرعت سایت را بررسی نمود؟
نحوه تعیین سرعت سایت براساس معیار Interaction to Next Paint به شرح زیر است:
- اگر پارامتر INP کمتر از 200 میلی ثانیه باشد؛ نشان دهنده سرعت پاسخگویی مناسب سایت است.
- اگر پارامتر INP بین 200 تا 500 میلی ثانیه باشد؛ یعنی سرعت سایت باید بهبود پیدا کند.
- اگر پارامتر INP بیشتر از 500 باشد؛ نشان دهنده سرعت پاسخگویی ضعیف سایت می باشد.
نحوه بهینه کردن پارامتر INP
فرض کنید پس از اندازه گیری پارامتر INP متوجه شدید که سرعت سایت شما ضعیف است، اکنون چه باید کرد؟ آیا می توان این پارامتر را بهینه و سرعت سایت را ارتقا داد؟
خوشبخانه بله، یک سری تکنیک ها جهت بهینه سازی معیار INP وجود دارد که عبارتند از:
عدم استفاده از اسکریپت های غیرضروری
یکی از موثرترین راه های بهینه سازی پارامتر Interaction to Next Paint عدم استفاده از اسکریپت های غیرضروری می باشد. دلیل آن هم افزایش بیش از حد زمان تعامل و بارگذاری با استفاده از جاوا اسکریپت است.
کمینه سازی فایل های CSS
فایل های CSS نیز می توانند بر پارامتر INP تاثیر گذاشته و منجر به کاهش سرعت سایت و در نتیجه تنزل رتبه سایت در نتایج موتور جستجو گوگل شوند، پس آن ها را به حداقل برسانید. هرچند که عموما شما میتوانید بهینه سازی کدهای css و جاوا اسکریپت را به یک شرکت طراحی سایت بسپارید تا متخصصین فنی آنها را بررسی نموده و سرعت سایت را که شامل فاکتورهای مختلفی مانند FCP, INP, LCP و غیره میشود را بهبود بخشند.

حذف قطعه کدهای غیرضروری
کدهای غیرضروری و بلااستفاده را از سایت خود حذف کنید تا سرعت سایتتان افزایش پیدا کند.
بدین منظور می توانید از معیار coverage tool) Chrome’s DevTools) استفاده کنید.
تاثیر INP بر سئو چگونه است؟
تا به اینجای مقاله آموختیم که INP یک پارامتر تست سرعت سایت می باشد. سرعت سایت نیز از فاکتورهای مهم و تاثیرگذار بر تجربه کاربری است. از طرفی دیگر تجربه کاربری تاثیر بسیار زیادی بر سئو سایت دارد؛ در نتیجه INP نیز بر سئو سایت تاثیرگذار است. به این معنا که INP خوب، منجر به بهبود سئو سایت و در نتیجه ارتقا رتبه وبسایت در موتور جستجو گوگل می شود. همچنین INP ضعیف بر سئو، تاثیر منفی گذاشته و اجازه کسب رتبه بالا را به وبسایت مورد نظر نخواهد داد.
نتیجه گیری بررسی پارامتر INP چیست و تاثیر آن بر سئو چگونه است؟!
در این مقاله آموختیم که پارامتر INP یکی از جدیدترین معیارهای ارائه شده از سوی گوگل است که با استفاده از آن می توان سرعت سایت را تست و اندازه گیری نمود تا در صورتی که سرعت سایت به عنوان یکی از موثرترین فاکتورها بر تجربه کاربری، پایین بود آن را بهبود بخشید.
در آخر شما عزیزان می توانید سوالات و یا تجربیات خود از تست سرعت سایت خود با معیار INP را در بخش نظرات با ما و سایر کاربران سایت به اشتراک بگذارید.














نظر شما